有些模版需要安装依赖组件 uviewui2.0 可以查看官方文档:http://uviewui.com/components/downloadSetting.html
也可以看下面的简单使用说明:
可以直接通过 uniapp官方安装比较简单:https://ext.dcloud.net.cn/plugin?id=1593
安装后的会出现一个目录如下图

这样就安装好了组件,然后需要配置
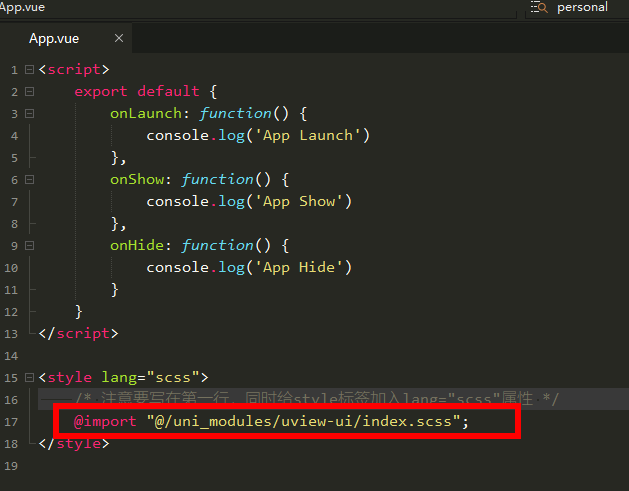
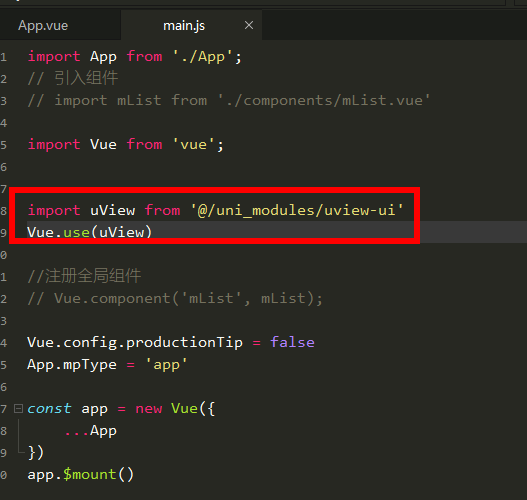
配置使用组件需要修改下面3个文件:
修改后就可以直接使用模版了,uviewui的组件也可以直接使用,无需手动引入自动加载
/* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss';
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "@/uni_modules/uview-ui/index.scss"; </style>

// main.js import uView from '@/uni_modules/uview-ui' Vue.use(uView)

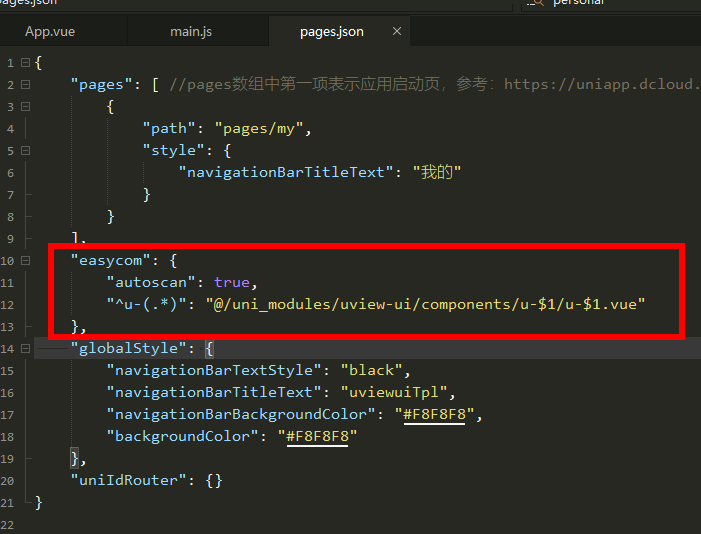
// pages.json
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}

直接把模版文件和需要的图片资源复制到自己的项目中即可